Climate Mapper
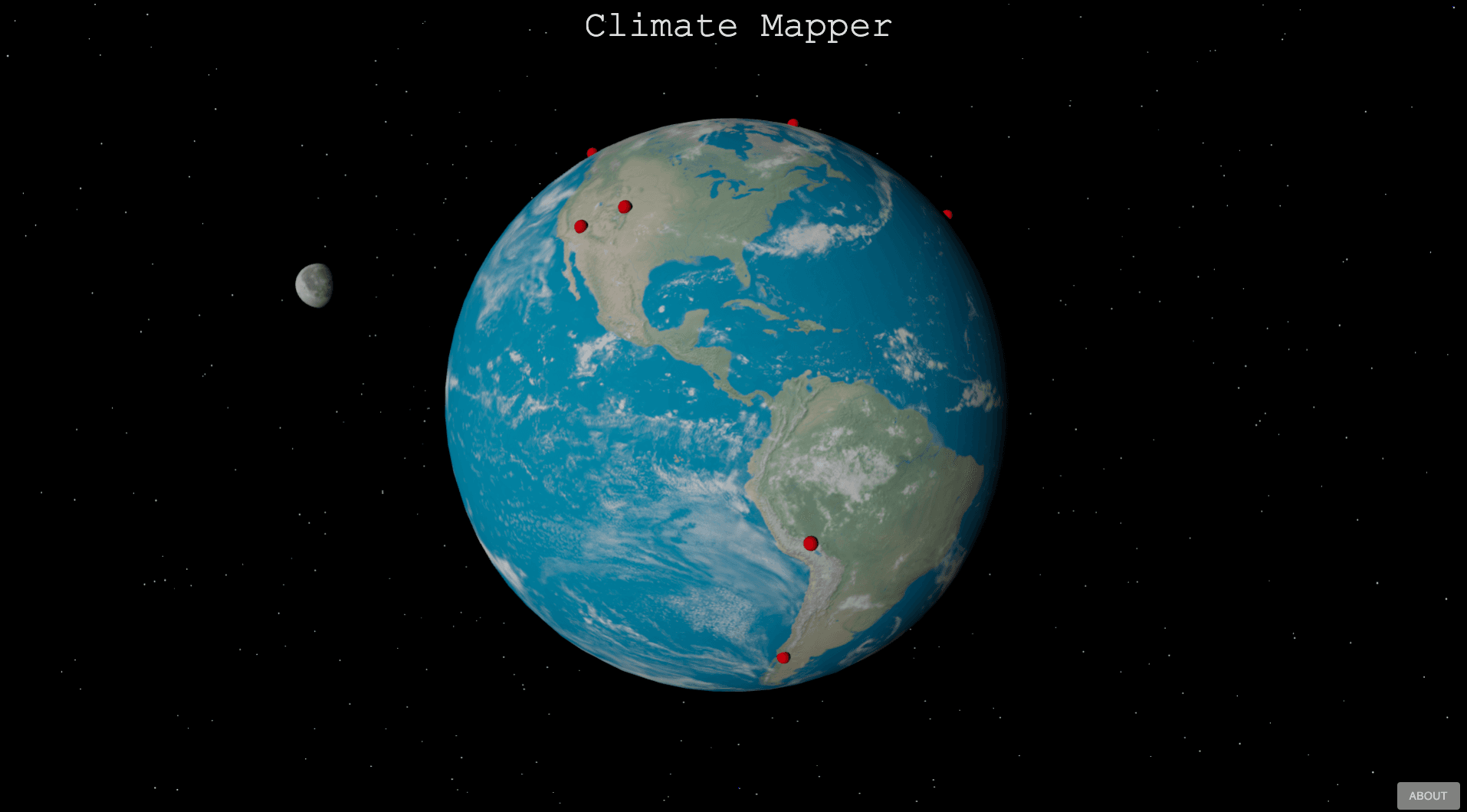
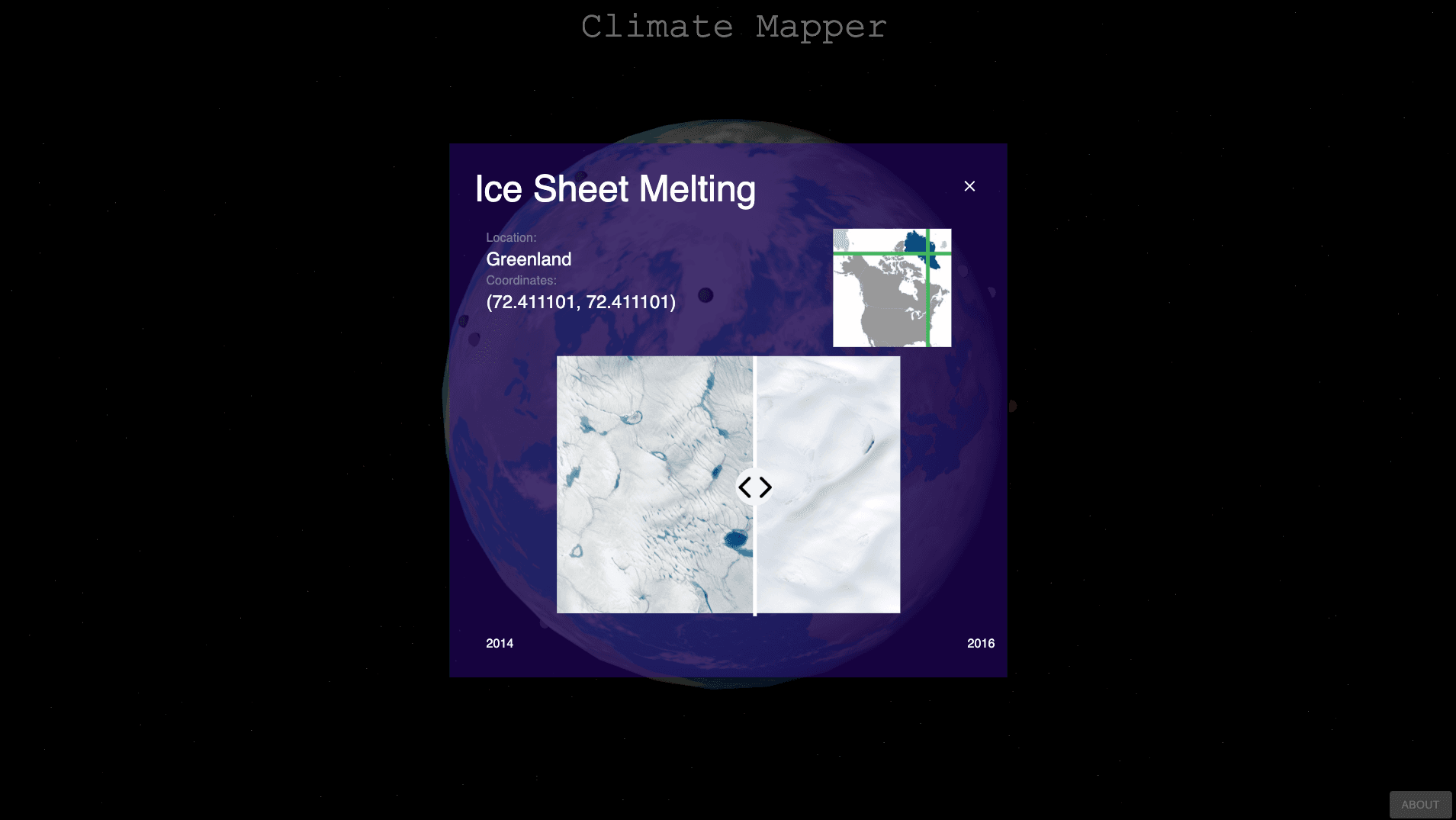
Climate Mapper is an interactive data-driven web application built using Three.js and React to visualize evidence of climate change around the world.

Three.js
Three.js is a popular JavaScript library used for creating 3D graphics and interactive visualizations in web applications. It provides a comprehensive set of tools for rendering 3D scenes in the browser. It supports various types of 3D objects, materials, lights, cameras, and animations, allowing developers to build immersive 3D experiences in web pages effortlessly.
React
Climate Mapper was my first complete project using React. React is an open-source JavaScript library for building user interfaces in web applications. Developed and maintained by Facebook, React simplifies the process of creating dynamic and interactive UIs by using a component-based architecture. Developers can break down their application's user interface into reusable, self-contained components that can be composed together to form complex UIs. React efficiently updates and re-renders only the parts of the UI that have changed.

Azure Static Web Apps
Climate Mapper is hosted in Microsoft’s Azure Static Web Apps. Azure Static Web Apps is a cloud service provided by Microsoft Azure that simplifies the deployment and hosting of static web applications. Static web apps are web applications that consist of HTML, CSS, JavaScript, and other static assets, without the need for server-side processing or a traditional backend.
The code for the project is available on my GitHub here. A live version of this project hosted in Azure Static Web Apps is available here.