OeuvreArt
OeuvreArt is a collaborative art experience where users can upload images of their own artwork to be combined with other user’s artwork into a single photomosaic. At it’s core OeuvreArt is a Symfony PHP application. Guests can view the homepage where they are greeted with the current photomosaic.
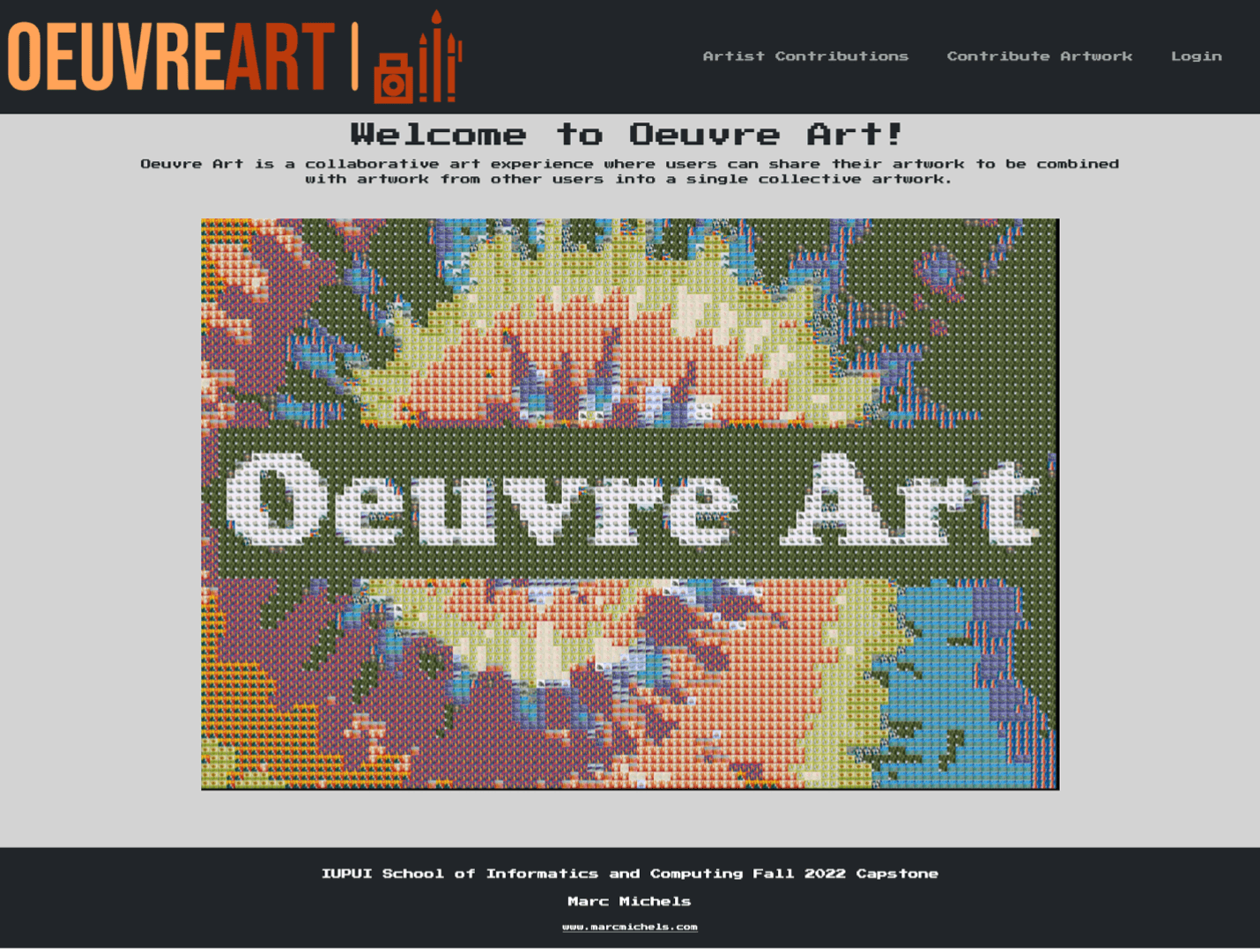
OeuvreArt Homepage

Guests may view the “Artist Contributions” page, which displays all the artwork images that have been uploaded by various users. Clicking on an image will display the “Art Detail” page that displays a larger version of the clicked image along with the username and upload date for that specific image. Additional artwork uploaded buy the same user is also displayed on the “Art Detail” page.
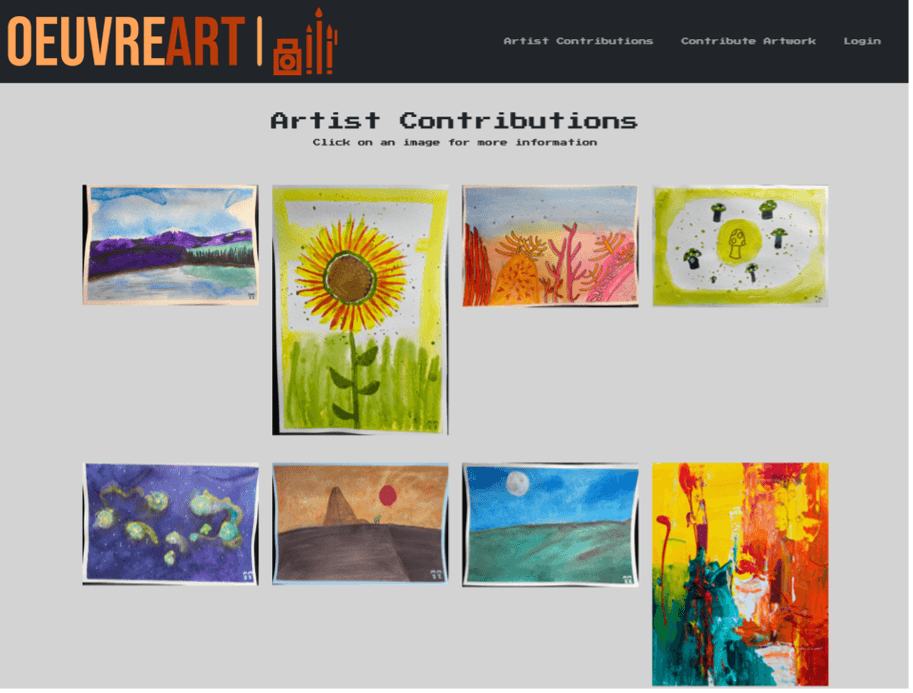
Artist Contributions Page

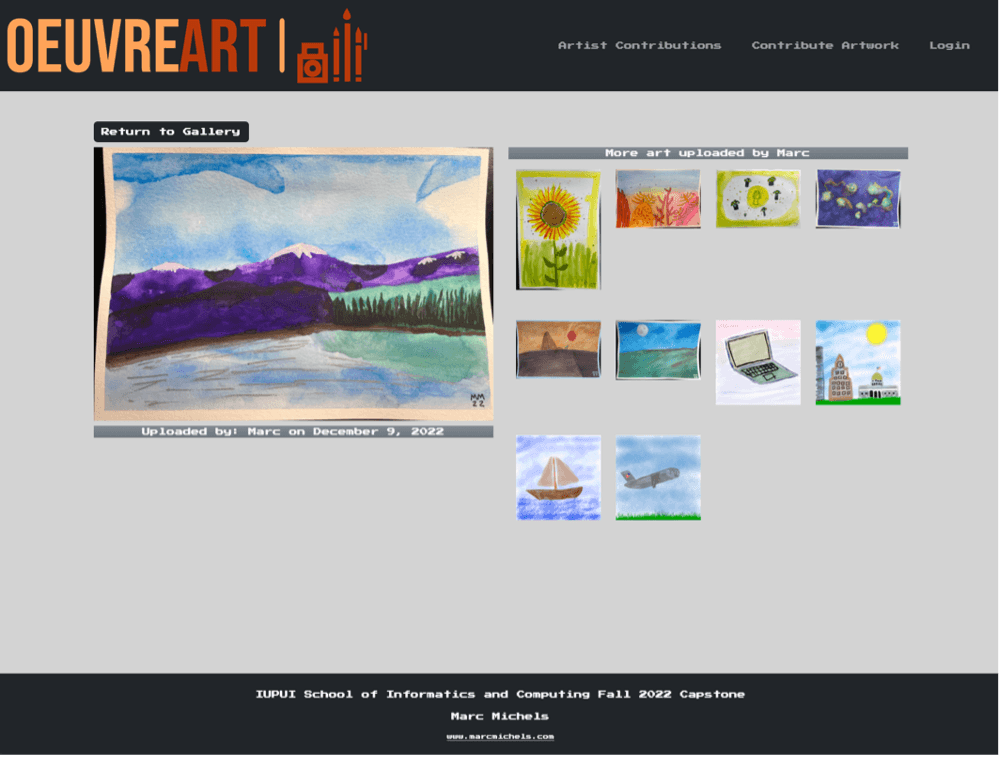
Art Detail Page

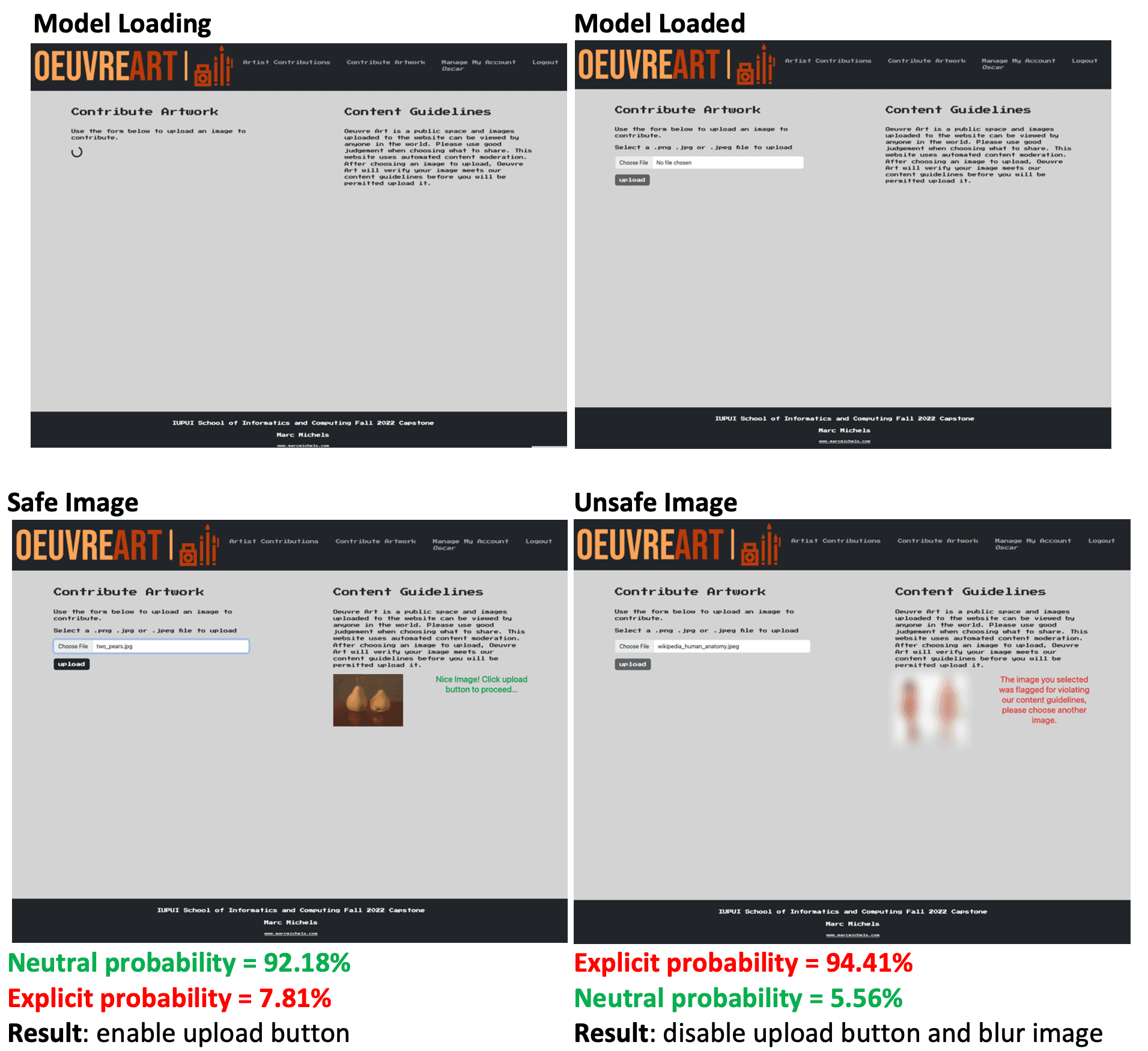
Guests who click the “Contribute Artwork” navigation link are redirected to the login page since user’s must be logged in to upload images. Once Logged in users can view the “Contribute Artwork” page. The “Contribute Artwork” page contains an image upload form along with our websites content guidelines.
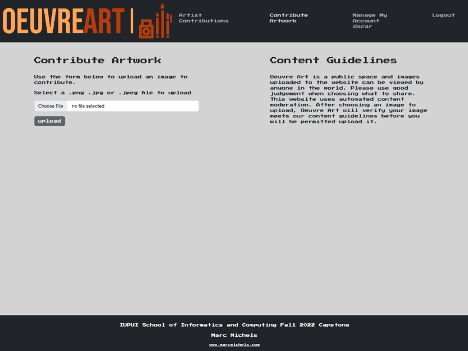
Contribute Artwork Page

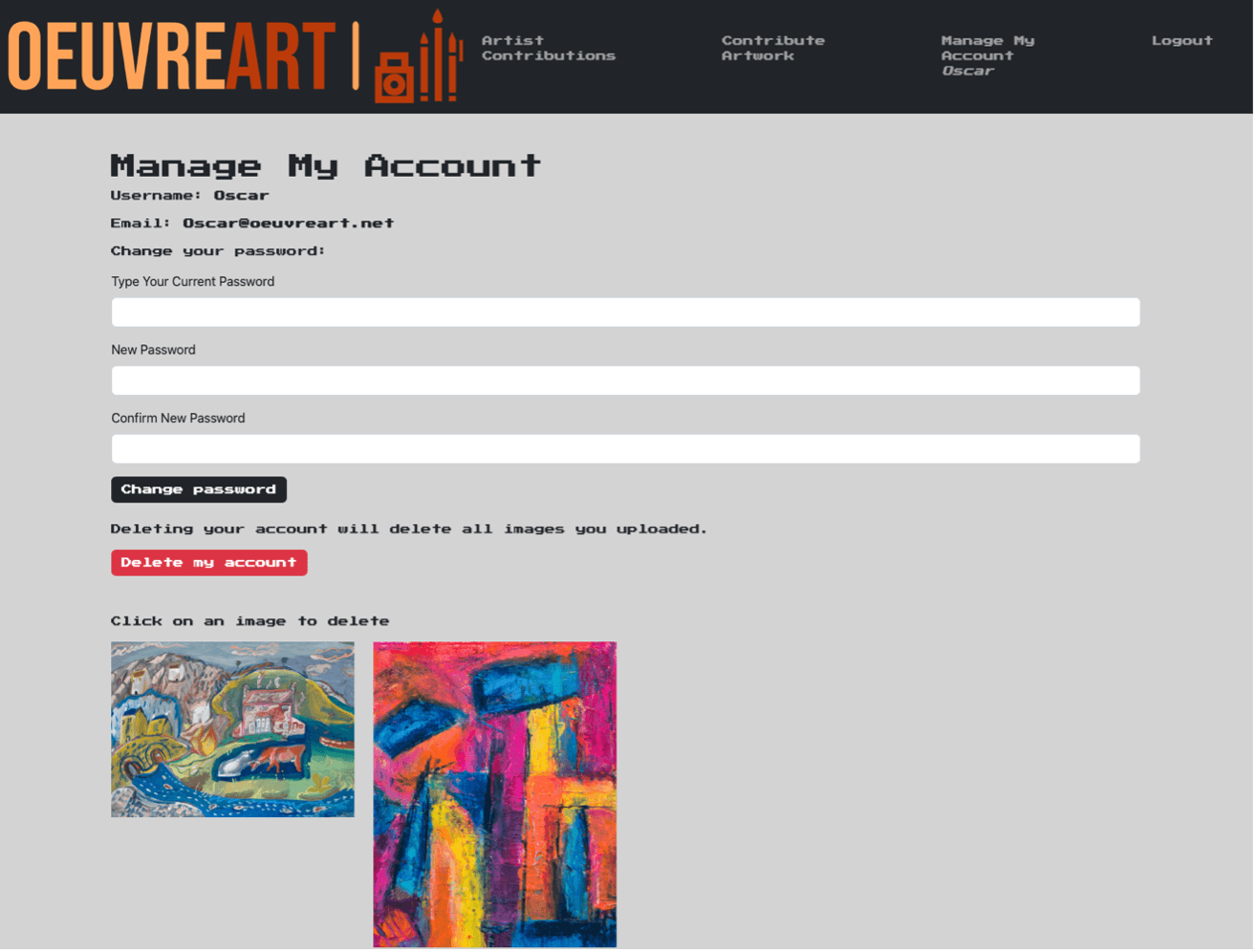
The final page available to regular users is the “Manage My Account” page. On this page users can change their password, delete individual images that they uploaded, and delete their entire account which will also delete any images they uploaded.
Mange My Account Page

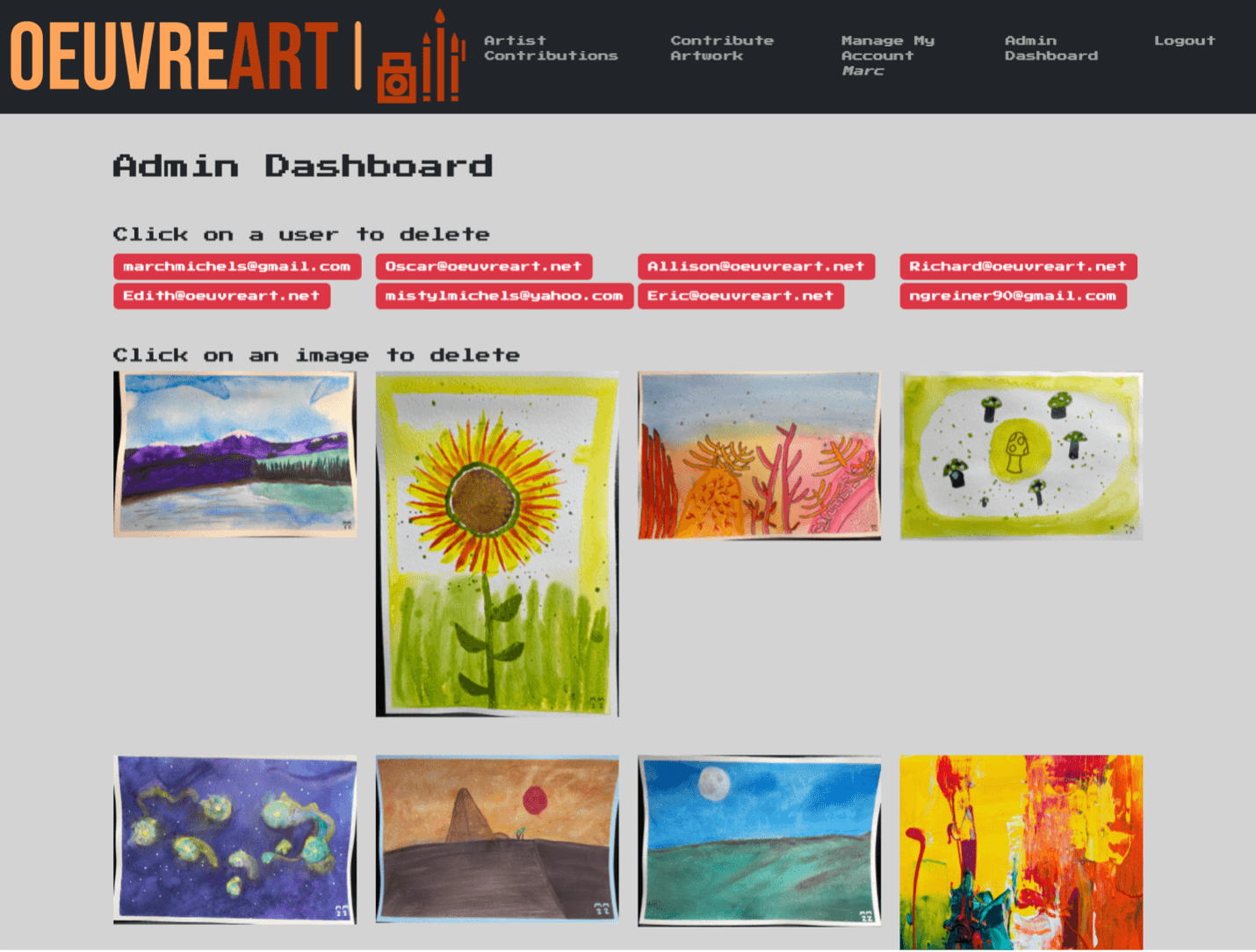
Users who have been granted the “Administrator” role have access to one additional page, the “Admin Dashboard” page. This page allows administrators to delete any user uploaded image or user account (which also delete all images uploaded by that account).
Admin Dashboard Page

Application Design
The user interface of OeuvreArt is achieved using the Twig template engine for PHP, part of the Symfony framework. https://twig.symfony.com The Twig templates represent the various views OevureArt is capable of displaying. These templates live in the “templates” directory within the project files. Styling is achieved using Bootstrap 5 with a focus on responsive design. The nature of OeuvreArt lends itself to a mobile friendly design so that users may utilize their cellphone camera to take the photo that they will upload.
JavaScript
The “contribute artwork” page uses pre-trained models from NSFW.js with TensorFlow.js to screen user images before they are allowed to be uploaded. https://github.com/infinitered/nsfwjs The image classification model is stored in the public directory of the Symfony application and is loaded asynchronously to the user’s browser. While the model loads the image upload form is replaced with a loading animation.

Python
The image on the homepage of OeuvreArt is a photomosaic generated from user uploaded images using Python. The Python script works by retrieving all user uploaded images from AWS S3. It uses PIL (Pillow) to open and resize each image file before adding them to an array. In then uses NumPy to calculate the average color of each user uploaded image. The base image for the photomasaic is then resized (pixelated) so that each pixel in the base images matches the size of the user uploaded images (25 x 25). The next step uses the KDTree algorithm from SciPy Spatial to find the closest matching user uploaded image for each pixel in the pixelated base image. Finally the paste() method is used from PIL to place the matching images at the correct place relative to the base image. The final image is then saved to an AWS S3 bucket and is displayed on the homepage of the Symfony PHP application.
Links
The code for the project is available on my GitHub here. A live version of this project hosted in AWS is available here.